Web Banner with Pixlr.com

Special Note: I don't mean to box you in creatively, but you must demonstrate all of the skills. It does not matter about the general layout or theme.
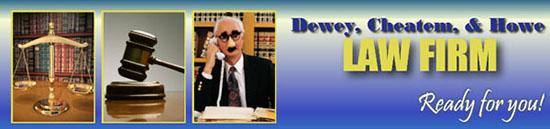
Objective: Use https://pixlr.com to create a banner with at least the complexity of the one shown above. Feel free to use any theme you prefer. It must include the following:
- Gradient
- 3 Uniform Images. You can try circular pictures if you wish, but you'll need to modify the steps I gave below.
- Borders
- Two text boxes
- Layer Styles
Instructions:
- Size the main banner at around 1000 x 300px.
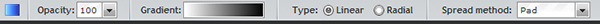
- Then create the gradient background. Once you choose the Gradient Tool, you'll have many options on the Control Panel.

- Save and open each of your three images. (It's easier to work the pics separately; then add them to banner)
- Choose the Cropping tool and set to Constrain, Output size.
(any size you wish, keeping the 1000x300 restriction in mind)
- Crop picture according to your Constrained setting.
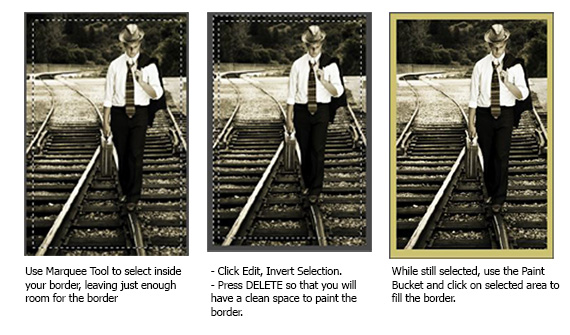
- To get a border:

- For each small picture: Edit, Select All. Then copy each picture to your banner.
- Add your text boxes to the banner .
- Add Layer Styles to at least one text box in order to enhance it.
- Feel free to embellish more than the minimum.
- Saving: It's best to save as both the PXD format and the JPG format.
- Listen up, I will let you know verbally whether this is to be submitted or not.