Desktop Publishing Do's and Don'ts
For a better view, I am linking this to another document.
Color Modes
A color mode is simply a system for describing color numerically, based on an established model. The two most widely used color models in graphic editors are RGB and CMYK.
RGB
 RGB, which includes the primary colors of red, green and blue, is best suited to electronic displays such as monitors, TVs, cameras, and projectors. It is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors.
It works by assigning an intensity value to each pixel ranging from 0 to 255 for each color components in a color image. When the value of all components is 255, the result is pure white; when the value is 0, pure black.
RGB, which includes the primary colors of red, green and blue, is best suited to electronic displays such as monitors, TVs, cameras, and projectors. It is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors.
It works by assigning an intensity value to each pixel ranging from 0 to 255 for each color components in a color image. When the value of all components is 255, the result is pure white; when the value is 0, pure black.
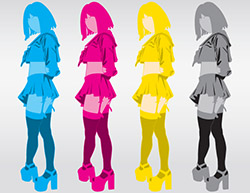
CMYK
 CMYK is a subtractive color model best suited for printing, as it allows for color separation to be produced. It is called subtractive because inks "subtract" brightness from white. It works by assigning each pixel a percentage value of Cyan, Magenta, Yellow, and Black. The lightest (highlight) colors are assigned small percentages of process ink colors, the darker (shadow) colors higher percentages. When all of the colors are subtracted for a lowest intensity of 0, the color is white. When all of the colors are combined for the highest intensity, the color is black.
CMYK is a subtractive color model best suited for printing, as it allows for color separation to be produced. It is called subtractive because inks "subtract" brightness from white. It works by assigning each pixel a percentage value of Cyan, Magenta, Yellow, and Black. The lightest (highlight) colors are assigned small percentages of process ink colors, the darker (shadow) colors higher percentages. When all of the colors are subtracted for a lowest intensity of 0, the color is white. When all of the colors are combined for the highest intensity, the color is black.
For practice : Go to InDesign. Display the Swatches panel. Use the Options menu to Add New Swatch. Then try the sliders.
Switch Color Mode to RGB, and do the same for RGB.
There are several other modes, including specialized color modes such as grayscale. Grayscale mode uses up to 256 shades of gray, ranging from light of 0 to dark of 256.
Raster vs. Vector
There are two broad categories of computer graphics - vector and raster.
RASTER IMAGES, also called bitmaps, consist of a grid of individual pixels where each pixel can be a different color or shade. The edge of images become jagged as they are increased. Rasters are often characterized by 3-dimensional appearance. An example would be a photograph.
Raster images are resolution dependent, meaning that their resolution is determined when you create the file. They should not be enlarged beyond about 10% because they will typically lose quality. I scanned this old photograph recently. Since its original was a small photo from the 80's, I could only increase it 10% without it looking more fuzzy.
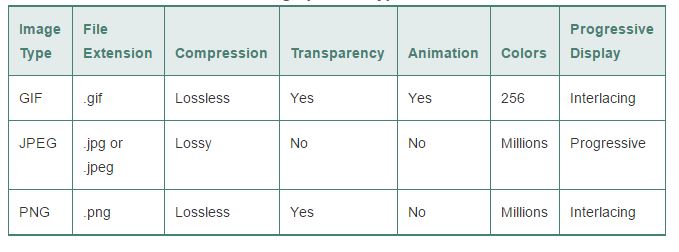
Common formats are JPG, PNG, WEBP, and TIFF. More on these later.
Example of raster style:

VECTOR IMAGES are composed of a collections of lines and other geometric shapes, each defined by a mathematical formula. They can be sized infinitely without pixilation. Vectors are usually characterized by 2-dimensional appearance, such as in a drawing.
Common formats are AI, other native formats, and EPS. Also, InDesign images are vector based.
Vector images are resolution independent, meaning that the output device determines their resolution. For instance, you can create a really tiny drawing. Then you have the ability to increase to put on the side of a Boeing 747 and your image will still look sharp.
Example of vector style (although it's converted to raster):

Practice and compare:
RASTER:
- Right click to save and download this small raster image.
- Place it in any Creative Cloud Program.
- Scale/increase the size by 500%.
- Notice how it becomes pixilatedVECTOR:
-Right click, save as. ( sample#1 vector, OR sample#2 vector)
- Place in InDesign or Photoshop. Or Open it in Illustrator.
- Do likewise: Increase size by 500%.
- Notice there is no pixilation. The lines are all smooth.
Overview of Popular Image Formats